2روش برای طراحی قالب سایت با بوتاسترپ

حتماً تا الان بهعنوان صاحب یک کسبوکار دربارهٔ سایت واکنشگرا شنیدهاید. طراحی قالب سایت با بوتاسترپ بهترین روش پیادهسازی سایت واکنشگراست.
بوتاسترپ مبنی بر جاوا اسکریپت و css این امکان را در سایت به وجود میآورد که ریسپانسیو باشد و با تغییر سایز صفحه به هم نریزد.
اگر به دنبال طراحی قالب سایت با بوتاسترپ هستید مطالعهٔ این مقاله را از دست ندهید.

مراحل طراحی قالب سایت با بوتاسترپ
جالب است بدانید فریمورک بوتاسترپ اولینبار توسط شرکت توییتر ارائه شده است. از این فریمورک برای طراحی قالب وردپرس استفاده میشود.
با فریمورک بوتاسترپ میتوانیم قالبهای بسیار زیبا طراحی کنیم حتی در کمترین زمان ممکن. از دیگر برنامههایی که از فریمورک بوتاسترپ استفاده میکنند میتوان به Spotify و linkden اشاره کرد.
همانطور که میدانیم طراحی اولیهٔ یک قالب سایت با استفاده از کدهای html صورت میگرید. ما میتوانیم از بوتاسترپ استفاده کنیم تا کدهای نوشته شده را بر اساس خواسته و نیاز خود تغییر دهیم و برند کنیم.
بوتاسترپ قابلیت تغییر قالبهای پیچیده را نیز داراست. فریمورک بوتاسترپ فریمورکی با قابلیتهای زیاد مثل منوها دکمهها است که میتوانید برای بهترشدن قالب سایت از آنها بهره ببرید.
درست است که بوتاسترپ برای طراحی قالبهای پیچیده ساخته شده است؛ اما کارکردن با آن اصلاً پیچیده نیست و فقط کافی است آشنایی اولیه با html&css داشته باشید.
حال میتوانید از آن برای ایجاد صفحات وب استفاده کنید. با وجود میانبرهایی که بوتاسترپ دارد این کار راحتتر نیز انجام میشود.
با بوتاسترپ میتوانید به هدف خود یعنی ریسپانسیو سازی صفحات وب برای کاربران موبایلی و کامپیوتری.
نکتهٔ قابلتوجه این است که اگر تابهحال تجربهٔ ساخت هیچ صفحهٔ وبسایتی را نداشتهاید بهتر است ابتدا با وردپرس به طراحی قالب سایت بپردازید سپس به دنبال یادگیری بوتاسترپ باشید.
قبل از طراحی قالب سایت با بوتاسترپ چه چیزهایی باید یاد بگیریم؟
Html طراحی اولیه صفحات وب و پایه و اساس آنها بر اساس تگهای html شکل میگیرد. پس بهتر است با این کدها آشنایی پیدا کنید.
Css همانطور که میدانید برای استایل دهی به هر المانی در صفحه از css استفاده میشود. در بوتاسترپ نیز برای تغیر فرم و حالت هر المان از css بهره میبریم.
Jquery این کتابخانه برای ایجاد حرکت در اشیای داخل صفحه استفاده میکنند. بهعنوانمثال برای تعریف ریاکشن و تعامل در یک المان از کدهای این کتابخانه بهره میبرند. آشنایی با این کتابخانه را در فهرست مطالب یادگیری قرار دهید.
هر چقدر دانش شما در زمینهٔ موارد بالا بیشتر باشد میتوانید بهصورت حرفهایتر از بوتاسترپ استفاده کنید و قالبهای جذابتری بسازید.
نگران نباشید اگر در حد یادگیری اولیه با موارد بالا آشنا هستید میتوانید یک قالب ساده با بوتاسترپ طراحی کنید چرا که بوتاسترپ قالبهای آمادهٔ فراوانی دارد که میتوانید از آنها بهرهمند شوید.
چگونه از بوتاسترپ برای طراحی قالب سایت استفاده کنید؟
بهطورکلی دو روش برای طراحی قالب سایت با بوتاسترپ وجود دارد:
روش دستی استفاده از بوتاسترپ
استفاده از روش خودکار TemplateToaster Bootstrap Website Builder
مراحل طراحی قالب سایت با استفاده از بوتاسترپ به روش دستی
گام اول
بوتاسترپ 4 را از سایت آن دانلود کنید و آن را از حالت فشرده دربیاورید.
گام دوم
یک فایل html بسازید و با هر نامی که میخواهید آن را ذخیره کنید.
گام سوم
فایلهای js و css را که با دانلود بوتاسترپ دانلود شدهاند را در یک فایل index.html قرار دهید.
گام چهارم
حال باید برای پیوند فایل بوتاسترپ تکه کد زیر را در فایل index.html قرار دهید.
link href=”css/bootstrap.css” rel=”stylesheet”> >
علاوه بر اضافهکردن css باید جاوا اسکریپت را نیز به فایل ایندکس بیفزایید.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”> </script>
</script> <script src=”js/bootstrap.js”>
با نوشتن این قطعه کد بین فایلها پیوند برقرار میکنید.
چگونه صفحهٔ وب را با استفاده از بوتاسترپ ریسپانسیو کنیم؟
برای ریسپانسیو سازی صفحات وب باید هر صفحه را به 4 قسمت تقسیم کنیم تا بهتر بتوانیم با استفاده از بوتاسترپ صفحه را واکنشگرا کنیم.
بخش navigation
این بخش شامل لوگو آیتمهای موجود در وبسایت شماست.
بخش هدر
قسمت بالایی صفحه است که میتوانید برای آن یک پسزمینه در نظر بگیرید.
بدنهٔ اصلی
این بخش همان قسمت اصلی یک وبسایت است که میتوانید محتوای خودتان را در آن بگذارید.
فوتر
بخش پایینی هر وبسایت است که شامل قسمتهایی مثل ارتباط با ما آدرس ایمیل و نماد اعتماد الکترونیک است.
وقتی توانستید این بخشها را پیادهسازی کنید حال نوبت استفاده از کدهای بوتاسترپ برای ریسپانسیو سازی صفحه است.
مراحل ساخت قالب صفحه با بوتاسترپ از طریق سایت
این روش آسانترین راهحل برای ریسپانسیو سازی صفحات است.
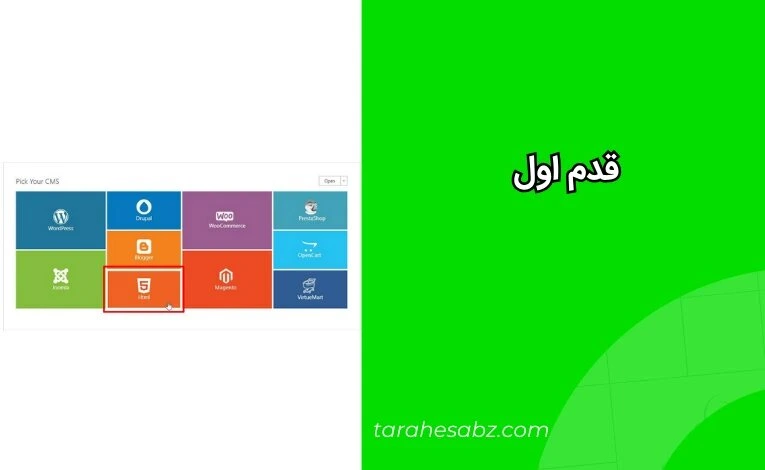
قدم اول
TemplateToaster را از گوگل سرچ و سپس دانلود کنید. آن را نصب کنید. بعد از نصب گزینهٔ cms را انتخاب کنید. بعد از آن میتوانید cms مدنظرتان را انتخاب کنید بهعنوانمثال وردپرس جوملا یا…

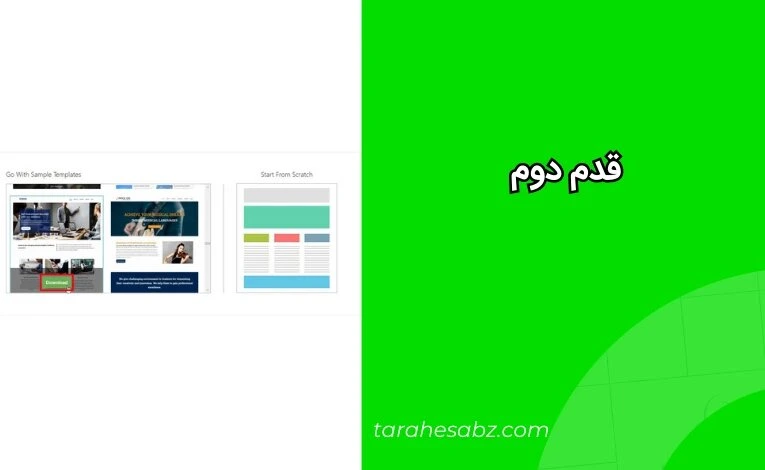
قدم دوم
اینجا میتوانید قالب مدنظر برای سایت خود را انتخاب کنید.

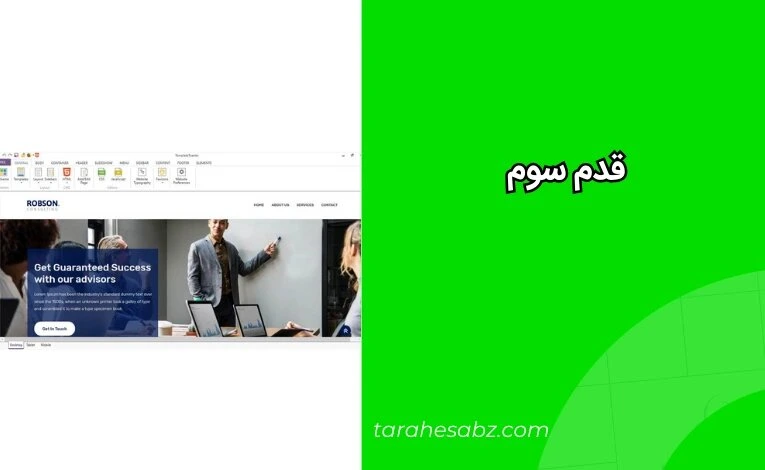
قدم سوم
بعد از انتخاب قالب در بخش general قابلیتهایی وجود دارد که میتوانید آنها را انتخاب کنید.

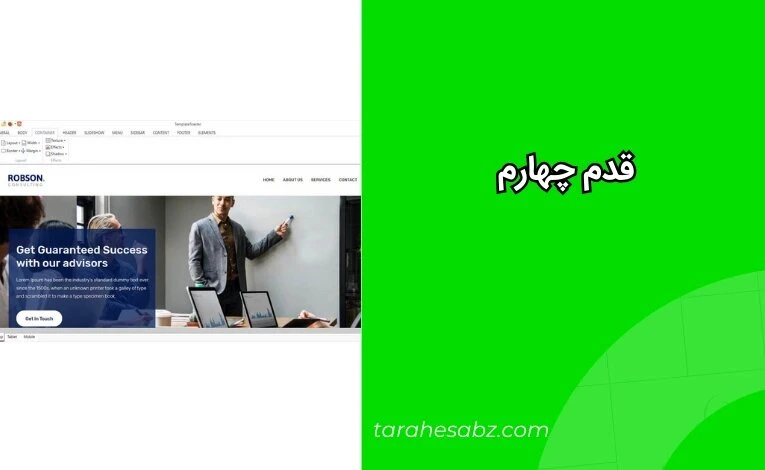
قدم چهارم
در این مرحله میتوانید اندازههای صفحه را تنظیم کنید. مثلاً عرض حاشیهٔ صفحه را بر اساس دلخواه خودتنظیم کنید.

قدم پنجم
در این قسمت تنظیماتی برای قراردادن آیتمهای منو و یا افقی و عمودی قراردادن منو وجود دارد.

قدم ششم
در این مرحله میتوانید ویژگی اسلاید به صفحهٔ وب خود بیفزایید.

قدم هفتم
حال میتوانید محتوایی که میخواهید در صفحهٔ خود منتشر کنید را قرار دهید. برای ویرایش هر محتوا هم میتوانید دوباره بر روی آن کلیک کنید.

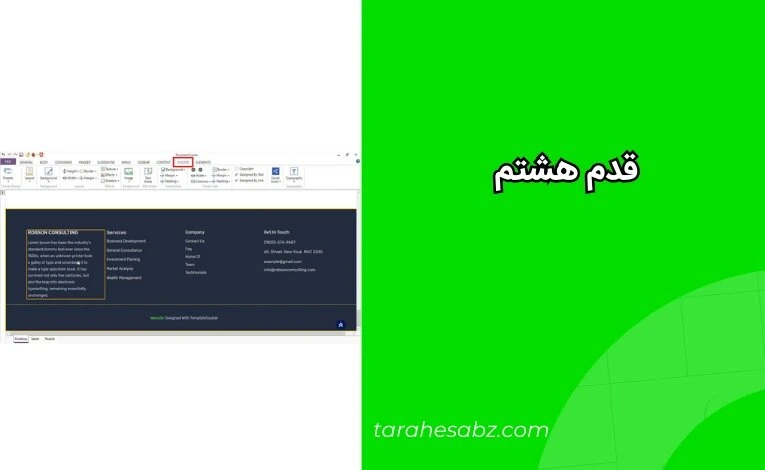
قدم هشتم
ایجاد فوتر است. با هر نماد و اطلاعات تماسی که میخواهید این بخش را پرکنید.

سخن آخر
حال که با مراحل طراحی قالب سایت با بوتاسترپ آشنا شدهاید از آن برای پیشرفت سایت و همچنین افزایش سود بهره ببرید. دیدیم که دو روش برای استفاده از بوتاسترپ وجود دارد.
برای طراحی قالب سایت با بوتاسترپ حرفهای بهتر است دانش خود را در زمینه html و css افزایش دهید. امید است این مطلب راهی برای زیباسازی قالب سایت بیان کند.





