هنوز هیچ محصولی خریداری نکرده اید.
GTmetrix چیست؟ بررسی 8 پارامتر جی تی متریکس برای بهبود سرعت سایت

حتماً شما هم تا الان به فکر بهبود سرعت سایت افتادهاید. برای افزایش فروش، رضایت کاربران و سئو سایت، افزایش سرعت امری است ضروری. آیا میدانید gtmetrix چیست؟ در این مقاله شما را با ابزار gtmetrix آشنا میکنیم.
به نظر شما چگونه تشخیص دهیم که سرعت سایت ما مناسب است؟ چگونه دلایل کندی سرعت سایت را بیابیم؟ و در نهایت چگونه سرعت سایت را بهبود ببخشیم؟ در این مقاله همراه ما باشید تا با ابزار gtmetrix به طور کامل آشنا شوید.

چرا بهبود سرعت سایت برای ما اهمیت دارد؟
ابتدا خیلی کوتاه و مختصر به بررسی علت مهم بودن سرعت سایت میپردازیم البته که به طور کامل دربارهاش در این مقاله صحبت کردهایم. حتماً شما هم تجربهٔ این را داشتهاید که در گوگل به دنبال موضوعی بودهاید و وارد سایتی شدید و به علت کندی سرعت سایت آن را ترک کردهاید.
درواقع چنین سایتهایی ناکارآمد محسوب میشوند و شما بدون گشتن پاسخ خود آن را رها کرده و به سراغ سایت دیگری میروید. همچنین نتیجهٔ تحقیقات نشان میدهد که 40 درصد کاربران بیشتر از 3 ثانیه برای لود سایت منتظر نمیمانند.
این رفتار کاربران از چشم گوگل دور نمیماند؛ بلکه گوگل آن را نمرهٔ منفی برای سایت محسوب میکند و سایت در رنکینگ و رتبهٔ پایینتری قرار میگیرد.
در نتیجه به تعداد کاربران کمتری نمایش داده میشود.
پس بهبود سرعت سایت دغدغهٔ اصلی صاحبان سایتهاست.
برای بهبود سرعت سایت میتوانید از خدمات افزایش سرعت سایت طراح سبز استفاده نمایید.
در این مقاله تا آنجا که بتوانیم ویژگیها و کاربردهای ابزار gtmetrix را مورد بررسی قرار میدهیم.
Gtmetrix چیست؟
ابزار زیادی برای بهبود سرعت سایت وجود دارد از آن میان ابزار gtmetrix به دلیل کاملبودن و رایگان بودن محبوبترین ابزار است. با استفاده از این ابزار هم میتوانید سرعت سایت را بسنجید و هم برای بهبود سرعت سایت قدمی بردارید.
مزایای ابزار gtmetrix برای بهبود سرعت سایت
- میتوانیم سرعت لود صفحه را آنالیز کنیم.
- فایلهایی را که باعث کندی سرعت سایت شدهاند شناسایی میکند.
- میتوانید از پیشنهادهای gtmetrix برای بهبود سرعت سایت استفاده کنید.
- میتوانید در هر زمان که میخواهید درخواستها و خطاها و جزئیات را بررسی کنید.
- برای بررسی سرعت سایت میتوانید از 7 آیدی مختلف امتحان کنید.
- میتوانید سرعت سایت و سرعت بارگذاری صفحات در مرورگرهای مختلف را با هم مقایسه کنید.
حتماً برای شما هم سؤال است که چگونه میتوانید از این ابزار استفاده کنید؟
چگونه از ابزار gtmetrix استفاده کنیم؟
این ابزار به دلیل کامل و رایگان بودن موردتوجه سئوکاران ایرانی قرار گرفته است. با استفاده از ابزار gtmetrix میتوانید سرعت سایتهای وردپرسی و کدنویسی شده را بسنجید.
بهبود سرعت سایت فقط یک فاکتور برای بهبود سئو سایت است. بنابراین، اگر این ابزار رنگ سبز را نمایش داد؛ یعنی تنها سرعت سایت شما مناسب است و بقیهٔ پارامترها با ابزارهای دیگر باید سنجیده شود.
سئو دارای 200 فاکتور برای افزایش رنکینگ سایت است که بهبود سرعت سایت تنها یکی از آن هاست. سعی کنید علاوه بر بهبود سرعت سایت به سئو خارجی سایت هم توجه کنید.
تحلیل با gtmetrix
حال میخواهیم سرعت سایت را با استفاده از ابزار gtmetrix بسنجیم. ابتدا وارد سایت gtmetrix شوید. آدرس سایت به شرح زیر است:
“gtmetrix.com ”
بعد از ورود به این سایت با صفحهٔ اول سایت مواجه میشوید که در آن جایی خالی برای واردکردن آدرس سایتی که میخواهید سرعتش را بررسی کنید وجود دارد. آدرس وبسایت یا همان url را وارد کنید.
نحوه تفسیر این ابزار محبوب به شرح زیر است:
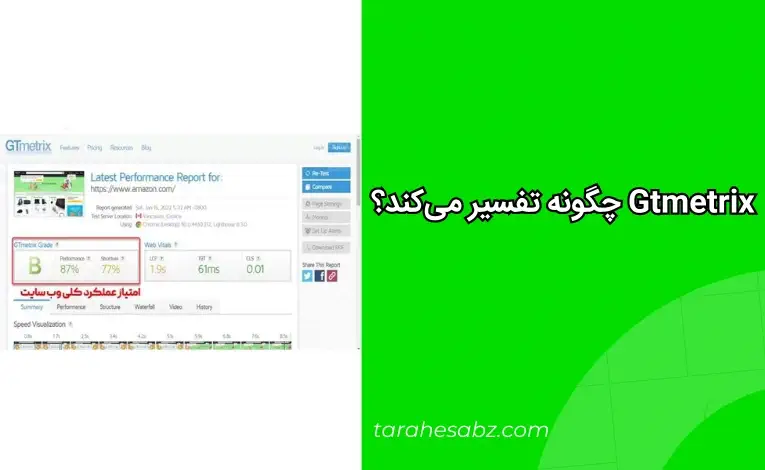
Gtmetrix چگونه تفسیر میکند؟
در این مرحله باید کمی صبر کنید تا ابزار gtmetrix سرعت سایت شما را آنالیز کند. بعد از اتمام فرایند شما با صفحهای مثل صفحهٔ زیر مواجه میشوید.
در ورژن جدید gtmetrix معیارها و ویژگیهای بیشتری وجود دارد و امتیاز کلی عملکرد وبسایت را نمایش میدهد. تا قبل از این gtmetrix ساختار سایت شما را بررسی میکرد تا سرعت بارگذاری محتوا در آن را بسنجد، اما حالا سرعت لود محتوای صفحات سایت را از نظر کاربران بررسی میکند.

تا پیشازاین ممکن بود این ابزار به سایت شما نمرهٔ بالایی دهد درصورتیکه محتوای صفحهٔ شما با سرعت کمی برای کاربر لود شود.
در مقالههای قبلی دربارهٔ مواردی که در بهبود سرعت سایت تأثیرگذار است گفتیم یکی از این موارد تجربهٔ کاربری است. علاوه بر این که باید در بهبود تجربهٔ کاری بکوشید این ابزار نیز سرعت سایت را بر اساس تجربهٔ کاربری میسنجد و نتایجی را به شما ارائه میکند.
بنابراین، امتیازدهی جدیدی به نام gtmetrix grade به آن اضافه شده است. این پارامتر با تمرکز بر کاربران میزان رضایت آنها از تجربهٔ کاربری سایت شما از نظر ساختاری و عملکردی بیان میکند.
نمرهدهی gtmetrix grade شامل دو پارامتر است:
- GTmetrix Performance: امتیاز عملکرد سایت
- GTmetrix Structure: امتیاز از نظر ساختار
امتیازدهی کل سایت با این پارامتر مشخص میشود و از دو پارامتر تشکیل شده است. 70 درصد نمره ی gtmetrix برای بهبود سرعت سایت براساس پارامتر performance است.
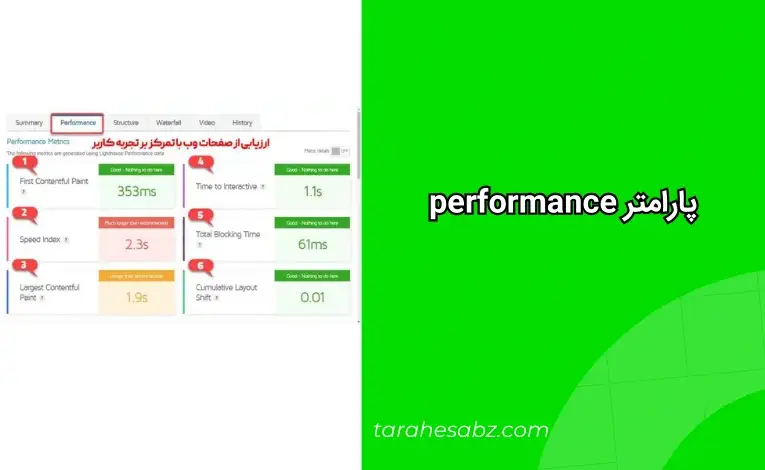
پارامتر performance در جی تی متریکس
یکی از مهمترین پارامترهای ابزار gtmetrix است. وقتی به پایین صفحه بروید این کلمه را در یکزبانه خواهید دید. خود این پارامتر از 6 فالکتور تشکیل شده است. روی آن کلیک کنید تا جزییات را ببینید.

First Contentful Paint
مخفف آن را fcp مینامیم. این عبارت به معنی این است که کاربران در چه زمانی اولین محتوا متن تصویر ویدئو را مشاهده میکنند.
Speed index
زمانی که طول میکشد تا محتوای قسمت بالایی سایت برای کاربران نمایش داده شود بدون اینکه نیاز باشد صفحه را اسکرول کنند.
Largest Contentful Paint
مخفف آن lcp است. به معنی مدت زمانی است که کاربر منتظر میماند تا بزرگترین محتوای بالای صفحه برای کاربر نمایش داده میشود.
البته منظور از محتوا مفیدترین محتوا از نظر کاربران است نه لوگو و یا تیتر!
Time to Interactive
مدتزمان لود شدن کدهای پشت دکمهها تا کاربر بتواند با سایت تعامل کند.
Total Blocking Time
یکی از مهمترین فاکتورهای ابزار gtmetrix است و 25درصد نمرهٔ performance را داراست. به معنی مجموع زمانهای بلاک کردن در سایت است.
بلاک کردن در سایت زمانی اتفاق میافتد که سایت شلوغ باشد و به درخواستهای جدید پاسخ داده نمیشود تا زمان مناسب آن فرارسد.
Cumulative Layout Shift
این پارامتر به رابط کاربری مربوط است. وقتی میزان این پارامتر پایین باشد عناصر صفحه یکدفعه جابهجا میشوند. این نشاندهندهٔ پایین بودن پایداری صفحه است.
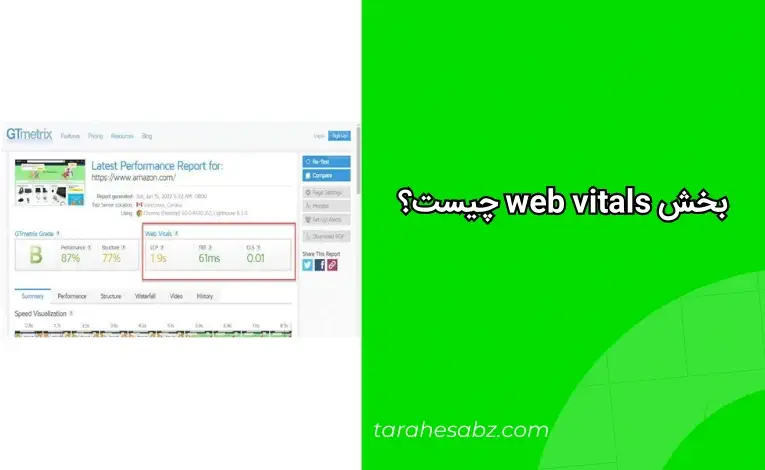
بخش web vitals در gtmetrix چیست؟
مواردی که در web vitals وجود دارد بر پارامتر performance تأثیرگذارند.
پارامترهای web vitals عبارتاند از:
- Largest Contentful Paint
- Total Blocking Time
- Cumulative Layout Shift
تا اینجای کار هر پارامتر تاثیر گذار بر فاکتور performance را بررسی کردهایم.

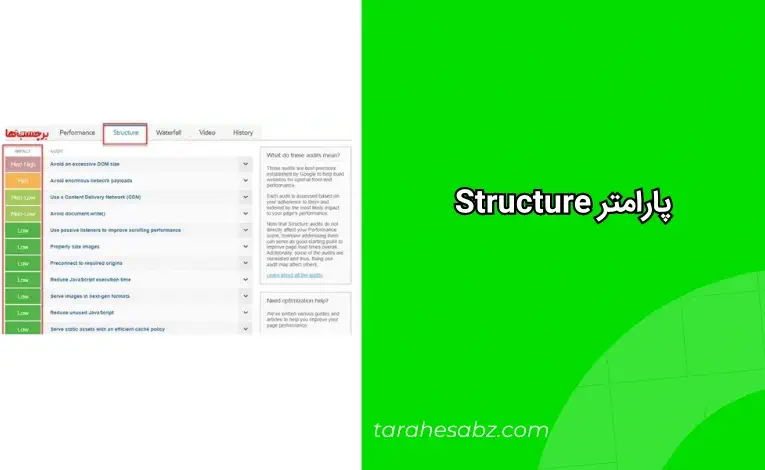
پارامتر Structure
از کل امتیازی که ابزار GTmetrix به سایت ما میدهد 30 درصد از آن متعلق به همین structure میباشد که به بهینه بودن ساختار صفحه شما امتیاز میدهد.

وقتی وارد زبانهٔ structure میشوید با بخشی مواجه میشود که در آن تمام خطاهای سایت شما وجود دارد. برای رفع آنها بر روی هر کدام کلیک کنید و پیشنهادهایی که ابزار GTmetrix میدهد را برای بهبود سرعت سایت انجام دهید.
زبانه Summary
در این صفحه بهصورت یک نمودار وضعیت کلی سایتتان را میتوانید ببینید.

در نتیجه متوجه میشوید که کاربر هنگام گردش در بین صفحات سایت چه تجربهای را طی کرده است. با این بررسی متوجه میشوید که باید روی کدام فاکتور از ابزار Gtmetrix برای بهبود سرعت سایت سرمایهگذاری کنید.
زبانه Waterfall
در این صفحه شما یک گراف مشاهده میکنید که حجم و زمان بارگذاری درخواستهای کاربر را نشان میدهد.
با این بررسی متوجه ترتیب بارگذاری محتواها و صفحات برای کاربر میشوید؛ بنابراین اگر کدی وجود داشته باشد که اختلال ایجاد کرده است با اصلاح آن در ابزار gtmetrix باعث بهبود سرعت سایت شوید.
زبانه Video
این بخش برای کاربرانی فعال است که دارای حساب کاربری هستند.
این بخش از ابزار Gtmetrix بارگذاری ویدئو از ابتدا تا انتها را بررسی میکند و به شما نشان میدهد که زمان بارگذاری کدام بخش از ویدئو بیشتر بوده است.
زبانه History
این بخش به شما سه نمودار نشان میدهد که وضعیت سایت شما را مشخص میکند.
زبانه Top Issues
در این زبانه همان خطاهای بخش structure بهصورت خلاصه به شما نشان داده میشود. برطرفکردن این خطاها در بهبود سرعت سایت تأثیر بسیار زیادی دارد.
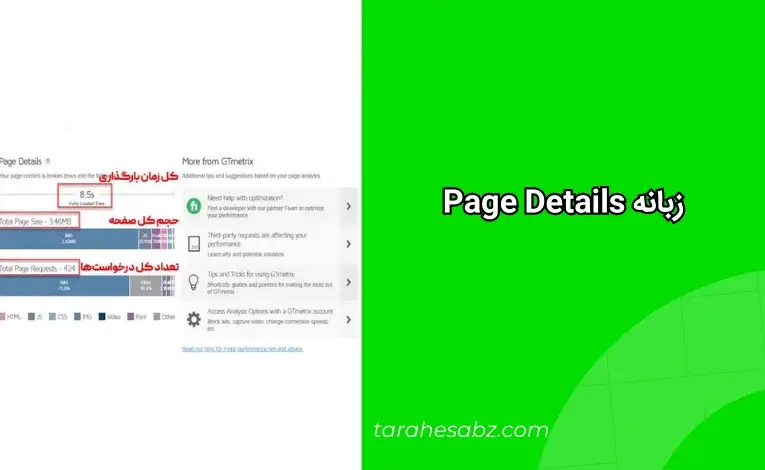
زبانه Page Details در جی تی متریکس
از جمله اطلاعاتی که در این صفحه میبینید زمان لود صفحه و حجم کل صفحه و تعداد درخواستهاست.

شما در این بخش متوجه میشوید که حجم عکسها و فایلهای جاوا اسکریپت و فونت شما چقدر است و اینکه آیا بهینه است یا خیر؟
توجه داشته باشید که هر چقدر حجم عکسها کم باشد به بهبود سرعت سایت کمک میکند.
جمعبندی
یکی از مهمترین پارامترها در سئو تکنیکال سرعت سایت است؛ بنابراین با استفاده از ابزار GTmetrix جهت بهبود سرعت سایت بکوشید. مواردی که گفته شد فقط بخشی از مواردی است که میشود با رعایت آن سرعت سایت را بهبود بخشید.
شما باید مواردی از قبیل کاهش تعداد پلاگینهای نصب شده و کدنویسی بهینه را در نظر داشته باشید.
توجه کنید اولین اقدام بعد از راهاندازی وبسایت تولید محتوای سئو و رعایت نکاتی برای بهبود سرعت سایت است. جی تی متریکس یکی از این ابزارهاست. شما چه ابزار دیگری را میشناسید؟






دیدگاهتان را بنویسید