هنوز هیچ محصولی خریداری نکرده اید.
5ویژگی Favicon چیست؟
فاو آیکون تصویر کوچکی است که در کنار عنوان سایت شما در مرورگر ظاهر میشود. این به کاربران کمک میکند تا سایت شما را شناسایی کنند. این امر موجب افزایش شناخت برند میشود و در ایجاد اعتماد در بین مخاطبان کمکتان میکند. در این مقاله به بررسی Favicon چیست و اینکه چگونه میتوانید آن را به سایت خود اضافه کنید میپردازیم.
![]()
در تصویر زیر در تب مرورگر شما میتوانید یک لوگوی کوچک از گوگل را مشاهده کنید که به آن فاو آیکون یا Favicon گویند.
نحوه اضافهکردن Favicon به وبلاگ وردپرس خود
تصویر کوچکی که در کنار عنوان وبسایت شما در مرورگر ظاهر میشود Favicon یا Site Icon است که به کاربران شما کمک میکند تا بهوسیله آن تصویر کوچک وبسایت شما را شناسایی کنند و از این طریق بازدیدکنندگان بیشتری سایت شما موردتوجه قرار میدهند و اعتماد بیشتری به سایت شما میکنند. در این مقاله از طراح سبز ما به شما نشان خواهیم داد که چگونه به وبلاگ وردپرس خود یک فاو آیکون اضافه کنید. همچنین درباره رایجترین اشتباهات وردپرس، عدم اضافهکردن فاو آیکون صحبت خواهیم کرد.
علت اضافهکردن Favicon به سایت وردپرس خود
فرض کنید 20 تب در مرورگر شما باز باشد؛ درصورتیکه از Favicon استفاده کنید، وبسایت شما سادهتر قابل تشخیص است. زیرا تشخیص یک لوگو نسبت به نوشته، هم راحتتر است، هم بهتر در ذهن میماند.
Favicon به شناخت برند شما نیز کمک زیادی میکند، باعث شناسایی هویت سایت شما میشود همچنین قابلیت استفاده و تجربه کاربری سایت شما را بالا میبرد.
معمولاً کاربران برگههای زیادی در پنجره مرورگر خود باز هستند. با افزایش تعداد برگهها، عنوان وبسایت شما پنهان میشود. Favicon به کاربر کمک میکند وبسایت شما را شناسایی کرده و بهسرعت به برگه موردنظر خود را پیدا کند.
شما میتوانید از کاربران خود بخواهید که سایت شما را در صفحه اصلی خود در تلفن همراه یا لب تاپ اضافه کنند. از favicon سایت شما زمانی استفاده میشود که کاربر سایت شما را صفحه اصلی خود اضافه کرده و لوگوی سایت شما در معرض دید کاربر است.
نحوه ایجاد Favicon
شما میتوانید از آرم برند خود بهعنوان نماد سایت خود استفاده کنید. اندازه پیشنهادی برای تصویر نماد سایت شما از نظر عرض و ارتفاع حداقل 512 پیکسل است.
![]()
تصویر نماد سایت باید یک مربع باشد، شما میتوانید از یک تصویر مستطیل بزرگتر استفاده کنید، وردپرس به شما این امکان را میدهد هنگام اضافهکردن تصویر آن را برش دهید.که در قسمت سفارش سازی میتوانید اضافه کنید.
ایجاد نماد با استفاده از Adobe Photoshop
برای ایجاد یک نماد برای سایت میتوان از یک برنامه ویرایشگر تصویر مانند Adobe Photoshop یا Gimp استفاده کرد. ابعاد 512 × 512 پیکسل در ایجاد نماد پیشنهاد میشود بهاینترتیب میتوانید نسبتهای دقیق تصویر را حفظ کنید. میتوانید از تصویر شفاف استفاده کرده و یا تصویری با رنگ زمینه موردنظر خود قرار دهید. این تصویر میتواند در قالب png ، jpeg یا gif باشد.
افزودن نماد سایت یا Favicon در Favicon چیست؟
میتوانید نماد favicon یا سایت را از قسمت مدیریت وردپرس اضافه کنید. بهسادگی به «Appearance ،Customize» بروید و تنظیمات را انجام دهید و بر روی برگه «Site Identity» کلیک کنید.
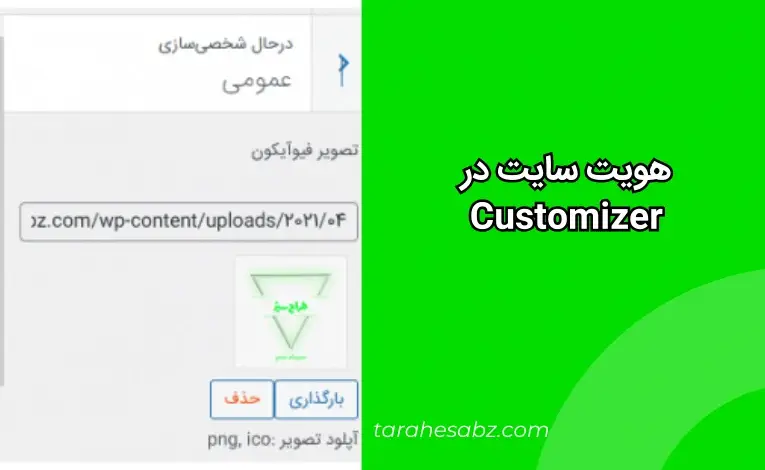
هویت سایت در Customizer
بخش سفارش سازی سایت به شما این امکان را میدهد که در عنوان سایت، توضیحات را تغییر دهید. همچنین به شما امکان میدهد نماد سایت خود را بارگذاری کنید.

بهسادگی بر روی دکمه انتخاب پرونده (the select file button) کلیک کنید و سپس تصویری را که میخواهید بهعنوان نماد سایت استفاده کنید بارگذاری کنید.
تاثیر استفاده از فاو آیکون بر سئوی سایت
استفاده از فاو آیکون به طور مستقیم در بالارفتن رتبهٔ سایت و بهبود سئو تاثیر ندارد؛ بلکه با وجود این قابلیت و نمایش تصویر در کنار آدرس سایت به بازدیدکنندگان کمک میکند. این تصویر باعث ثبت برند شما در ذهن مخاطبان میشود و از گمراهی هنگام بازدید و جابهجایی بین برگهها جلوگیری میکند.
ویژگیهای فاو آیکون چیست؟
- از رنگ مناسب برای فاو آیکون استفاده کنید بهطوریکه با رنگ برند شما مطابقت داشته باشد.
- فاو آیکون میتواند یک برچسب متحرک باشد.
- فرمت فاو آیکون باید بهصورت .ico باشد.
- سایز فاو آیکون باید 24*24 پیکسل باشد.
- حتماً باید تصویر را با ابزارهای بهینهسازی کمحجم کنیم.
افزودن نماد سایت و favicon در وردپرس
اگر تصویری که بارگذاری میکنید بیش از اندازه پیشنهاد شده است، وردپرس به شما این امکان را میدهد که آن را برش دهید. اگر با اندازه پیشنهادی مطابقت داشته باشد میتوانید تغییرات خود را ذخیره کنید.
![]()
حالا میتوانید سایت خود را در پیشنمایش بگذارید. همچنین میتوانید از طریق تلفن همراه به سایت خود مراجعه کرده و سپس از منوی مرورگر “افزودن به صفحه اصلی” یا Add to homescreen را انتخاب کنید. متوجه خواهید شد که نماد سایت شما در صفحه اصلی نمایش داده میشود.
افزودن نماد سایت یا Favicon به WordPress قدیمی (4.2 یا پایینتر)
با استفاده از FTP نماد دلخواه خود را در وبسایت خود بارگذاری کنید. پس از آن میتوانید این کد را بهراحتی در header.php پرونده طرح زمینه خود وارد کنید.
wpbeginner.com را با آدرس سایت خود جایگزین کنید و وارد سایت شوید. اگر طرح زمینه شما دارای پرونده header.php نیست، یا نمیتوانید آن را پیدا کنید، ما یک افزونه برای شما داریم. پلاگین Insert Headers and Footers را نصب و فعال کنید. پس از فعالسازی افزونه به Settings Insert Headers and Footers بروید و کدهای ارائه شده در پایین را جایگذاری کرده و تنظیمات خود را ذخیره کنید.
<link rel=”icon” href=”https://www.wpbeginner.com/favicon.png” type=”image/x-icon” />
<link rel=”shortcut icon” href=”https://www.wpbeginner.com/favicon.png” type=”image/x-icon” />
اگر نمیخواهید با FTP کار کنید، میتوانید از افزونهای به نام All in One Favicon نیز استفاده کنید.
همانطور که مشاهده میکنید، داشتن فاو آیکون در سایت شما مهم است. نهتنها سایت شما را در مرورگر متمایز میکند بلکه، بلکه ظاهری حرفهای به آن میدهد. امیدواریم که این مقاله در طراح سبز به شما کمک کند تا فاو آیکون را به سایت وردپرس خود اضافه کنید و متوجه شده باشید که Favicon چیست؟






دیدگاهتان را بنویسید